How To Show Your Latest Blogs On GitHub Profile
In this article, we will be discussing how to show the latest blogs on your GitHub profile.
Table of contents
- What are GitHub actions?
- Blog Post Workflow
- Setting up workflow
- Create the .github folder in your profile repository if it does not exist.
- Create the workflows folder inside the .githubfolder if it does not exist.
- Create the {workflowname}.yml file inside workflows folder.
- Here we have three main components of the workflow
- Last but not least add this content to your profile README.md file.
- Hashnode Blog
- Summary
- Connect with me
As a developer, we love to build our online presence and for that, we do a lot of things like sharing tips and tricks, writing in-depth guides to discuss any tech, writing tutorials on how to build x with y and all. we use different platforms to share content like hashnode, dev community, medium, etc. like I do, I create content on hashnode and cross-post on other platforms.
while sharing my content on other platforms I got a thought what if I can show my latest content on my GitHub profile? if people are visiting my GitHub profile and from there if they get to know my latest content that would be great right. so I started looking for how I can show my latest blogs on my GitHub profile. I found two solutions (two GitHub Actions) that we will be discussing in this article.
before jumping into solutions let's first discuss what are GitHub actions and what they are used for.
What are GitHub actions?
GitHub actions are a set of events and workflow, whenever specified events happen to your GitHub repository it will run the associated workflow for it.
want to learn more about Github actions, you can get started from here
Let's discuss two GitHub workflows that I used to show my latest blogs on my Github profile.
Blog Post Workflow
Using this workflow we can show blog posts from any source in our Github Profile Readme automatically using RSS feed. we can also use this workflow to show StackOverflow activity or Youtube Videos.
Setting up workflow
we can easily set up this workflow in our profile repository to fetch and show the latest blogs automatically using the RSS feed.
Create the .github folder in your profile repository if it does not exist.
> mkdir .github
Create the workflows folder inside the .githubfolder if it does not exist.
>mkdir .github/workflows
Create the {workflowname}.yml file inside workflows folder.
where you can replace workflow name with your workflow name. I will give a blog-post.yml.
> touch blog-post.yml
after creating a workflow file add this content to it.
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: "0 * * * *" # Runs every hour, on the hour
jobs:
update-readme-with-blog:
name: Update README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
max_post_count: 10
feed_list: "https://blog.sachinchaurasiya.dev/rss.xml"
Here we have three main components of the workflow
name
on
jobs
Let's discuss them one by one
- name is the name of the workflow after workflow run If you see the actions tab in your repository you will get workflow runs like this.

- on is used for defining what action you want to run this workflow.
here we are running this workflow on schedule using a cron job to run this workflow automatically every hour.
If you don't know much about cron syntax this may be helpful for you The quick and simple editor for cron schedule expressions
- jobs is used for defining what to do when an event happens on our repository.
here we are defining only one job that is update-readme-with-blog which will commit on our repository with the message Update README with latest blog posts.
for jobs, we will need to define what environment it will be running and we are running this job on ubuntu. also, we will need to provide what steps to use like this - uses: actions/checkout@v2 - uses: gautamkrishnar/blog-post-workflow@master if you notice we are using the with attribute for 2nd action that is gautamkrishnar/blog-post-workflow@master here we are providing 2 options max_post_count and feed_list.
Please Replace the above feed list URL with your own RSS feed URLs
Now, I hope we are clear with all the components of a workflow.
Last but not least add this content to your profile README.md file.
# Latest Blogs
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
Think of it like a block that will get replaced by your blog list.
For Example :
# Latest Blogs
<!-- BLOG-POST-LIST:START -->
- [The Simple Guide to Seo For Your Application](https://blog.sachinchaurasiya.dev/the-simple-guide-to-seo-for-your-application)
- [5 Awesome Libraries To Use In Your Next ReactJs Project](https://blog.sachinchaurasiya.dev/5-awesome-libraries-to-use-in-your-next-reactjs-project)
- [An Introduction to Python Dictionary and Structuring Data](https://blog.sachinchaurasiya.dev/an-introduction-to-python-dictionary-and-structuring-data)
- [How to Setup MongoDB Atlas?](https://blog.sachinchaurasiya.dev/how-to-setup-mongodb-atlas)
- [Some of the Best Open-Source Projects to make your life easier.](https://blog.sachinchaurasiya.dev/some-of-the-best-open-source-projects-to-make-your-life-easier)
- [What are Views in Django?](https://blog.sachinchaurasiya.dev/what-are-views-in-django)
- [Django project vs app](https://blog.sachinchaurasiya.dev/django-project-vs-app)
- [Mvt Pattern Of Django](https://blog.sachinchaurasiya.dev/mvt-pattern-of-django)
- [Simple Guide for Django Admin Interface](https://blog.sachinchaurasiya.dev/simple-guide-for-django-admin-interface)
- [Understanding Django Application LifeCycle.](https://blog.sachinchaurasiya.dev/understanding-django-application-lifecycle)
<!-- BLOG-POST-LIST:END -->
The second workflow is specific to the hashnode platform, so let's also discuss it.
Hashnode Blog
Using this workflow we can fetch our hashnode publication blogs and show them to our GitHub profile.
Setting up workflow
we can easily set up this workflow in our profile repository to fetch and show the latest blogs automatically using the RSS feed.
Create the .github folder in your profile repository if it does not exist.
> mkdir .github
Create the workflows folder inside the .githubfolder if it does not exist.
>mkdir .github/workflows
Create the {workflowname}.yml file inside workflows folder.
where you can replace workflow name with your workflow name. I will give a hashnode.yml.
> hashnode.yml
after creating a workflow file add this content to it.
name: "📚 latest Blog"
on:
workflow_dispatch:
schedule:
- cron: "0 */24 * * *" # Runs Every 24 Hours
jobs:
update_blogs:
name: "Update With Latest Blogs"
runs-on: ubuntu-latest
steps:
- name: "📥 Fetching Repository Contents"
uses: actions/checkout@main
- name: "📚 Hashnode Updater"
uses: "varunsridharan/action-hashnode-blog@1.1.1"
with:
USERNAME: "Sachinchaurasiya" # Hashnode Username
COUNT: 4 # MAX Visisble
STYLE: "blog-left"
BLOG_URL: "https://blog.sachinchaurasiya.dev/"
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
Here all the components are the same as we discussed earlier, except here we have some additional and different attributes like
USERNAME- your Hashnode usernameCOUNT- post count you want to fetchSTYLE- how you want to list out your blogsBLOG_URL- your hashnode publication URL.
One different thing we have here is env which is used for automatic token authentication. you don't need to worry about secrets.GITHUB_TOKEN will automatically get referred from your GitHub account.
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
Add placeholder content to your profile README.md file.
# Latest Blog Posts 👇
<!-- HASHNODE_BLOG:START -->
<!-- HASHNODE_BLOG:END -->
Think of it like a block that will get replaced by your blogs.
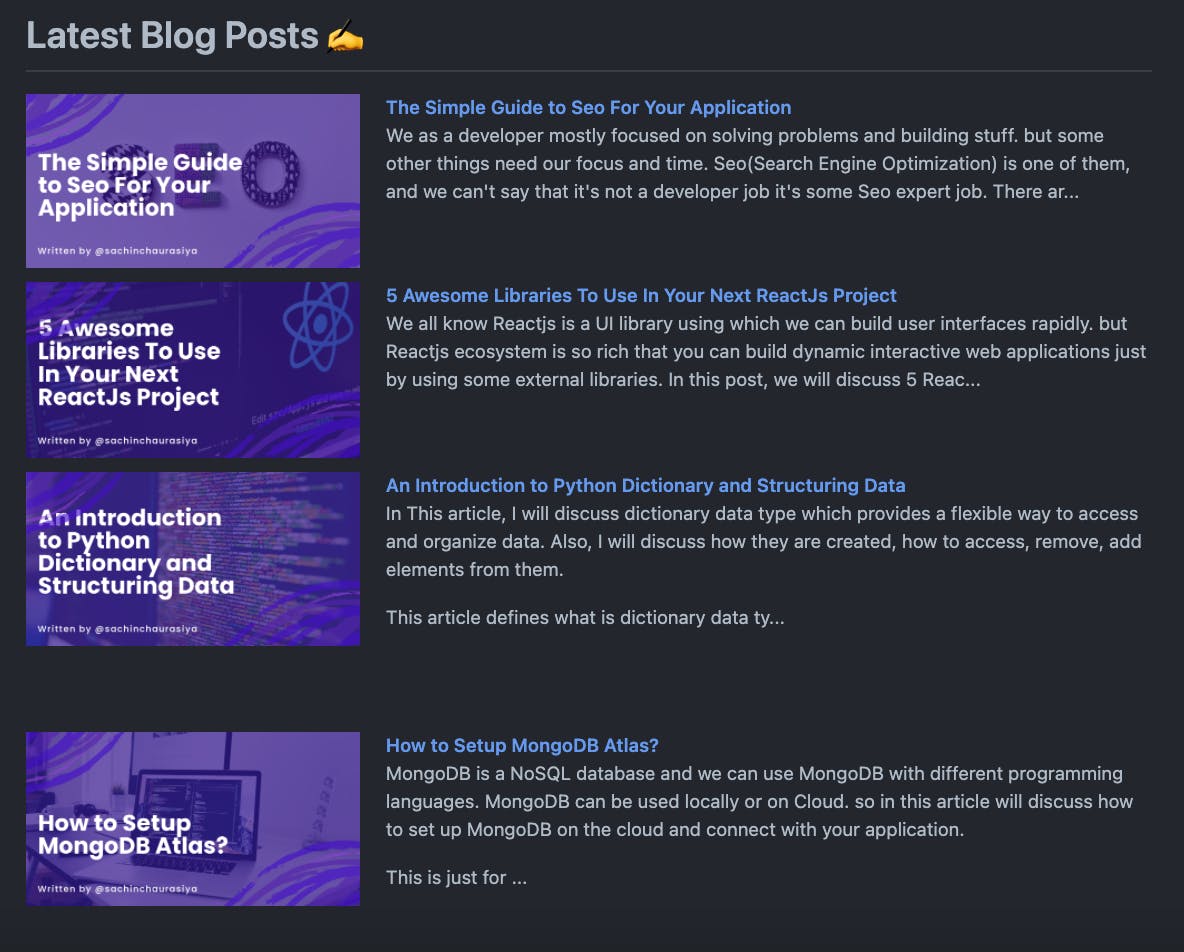
For Example:

Summary
We discussed what is GitHub actions and the workflows to use it.
We also discuss two GitHub actions using which we can show the latest blogs on our GitHub profile.
I am using 2nd one that is Hashnode Blog actions because I first publish all my content on Hahsnode.
Which action you will be using or already used let me know in the comment section
And that’s it for this topic. Thank you for reading.