7 Useful Websites For Web Developers
In this article, we will be discussing 7 useful websites that will help web developers in their projects.
As web developers, daily we try to solve some problems and to solve those problems we may need to have some handy tools/websites where we can look up to.
Today in this article, I will be sharing 7 useful websites with you that will somehow help you in solving problems.
Let's get started.
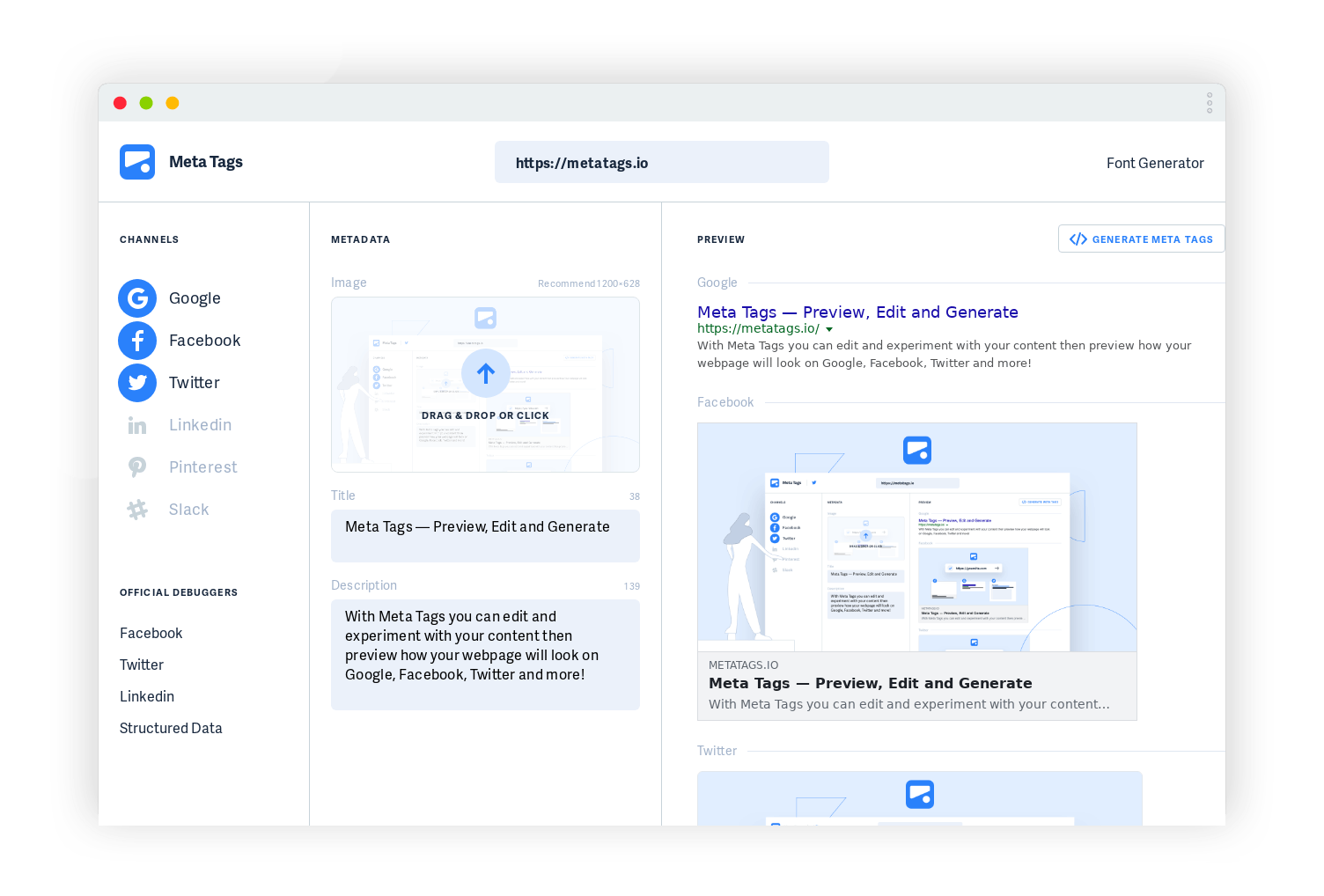
Meta Tags

Meta Tags is a tool to debug and generate meta tag codes for any website. With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!
You can use this tool to see how your website will look on different social media platforms.
Example :
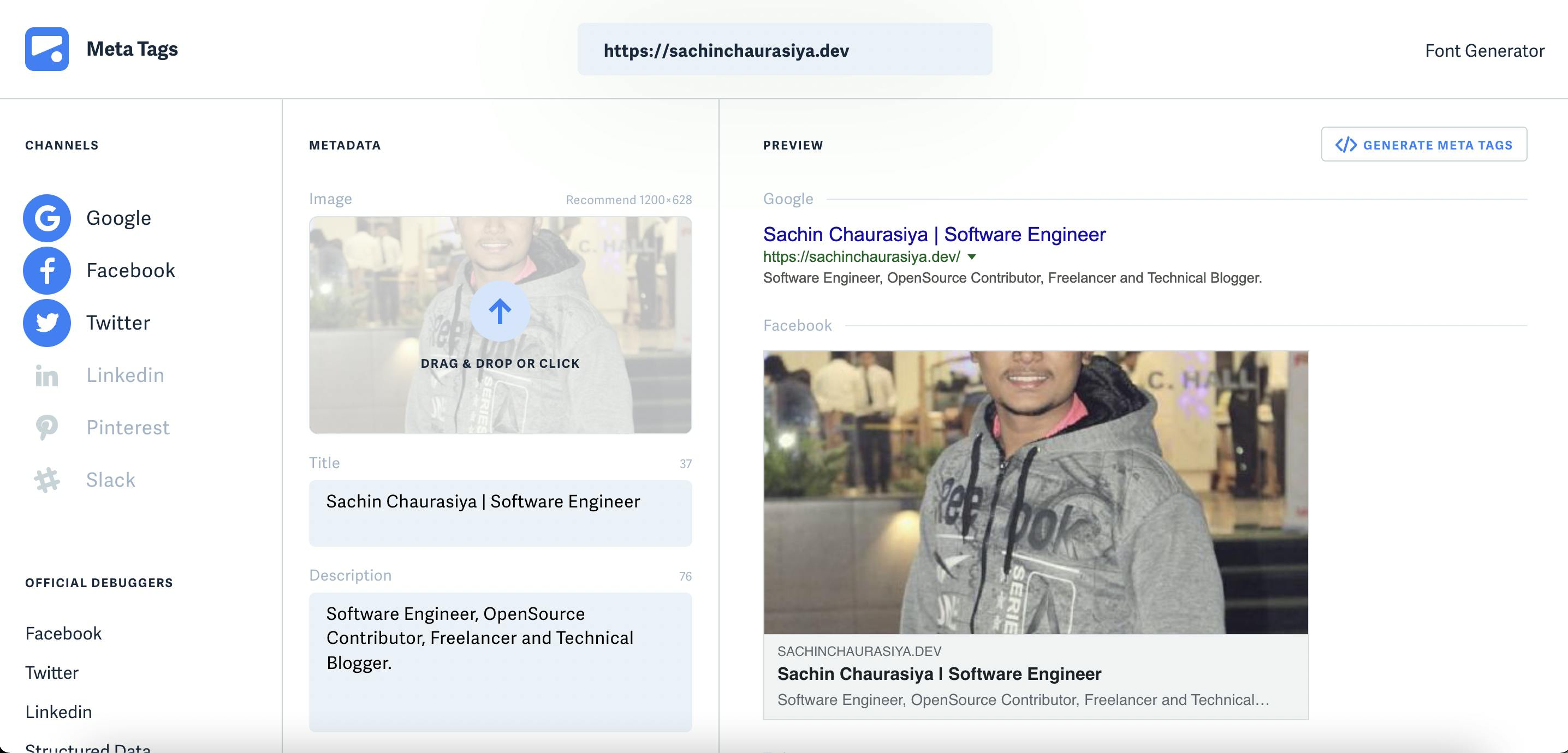
Preview for my website.

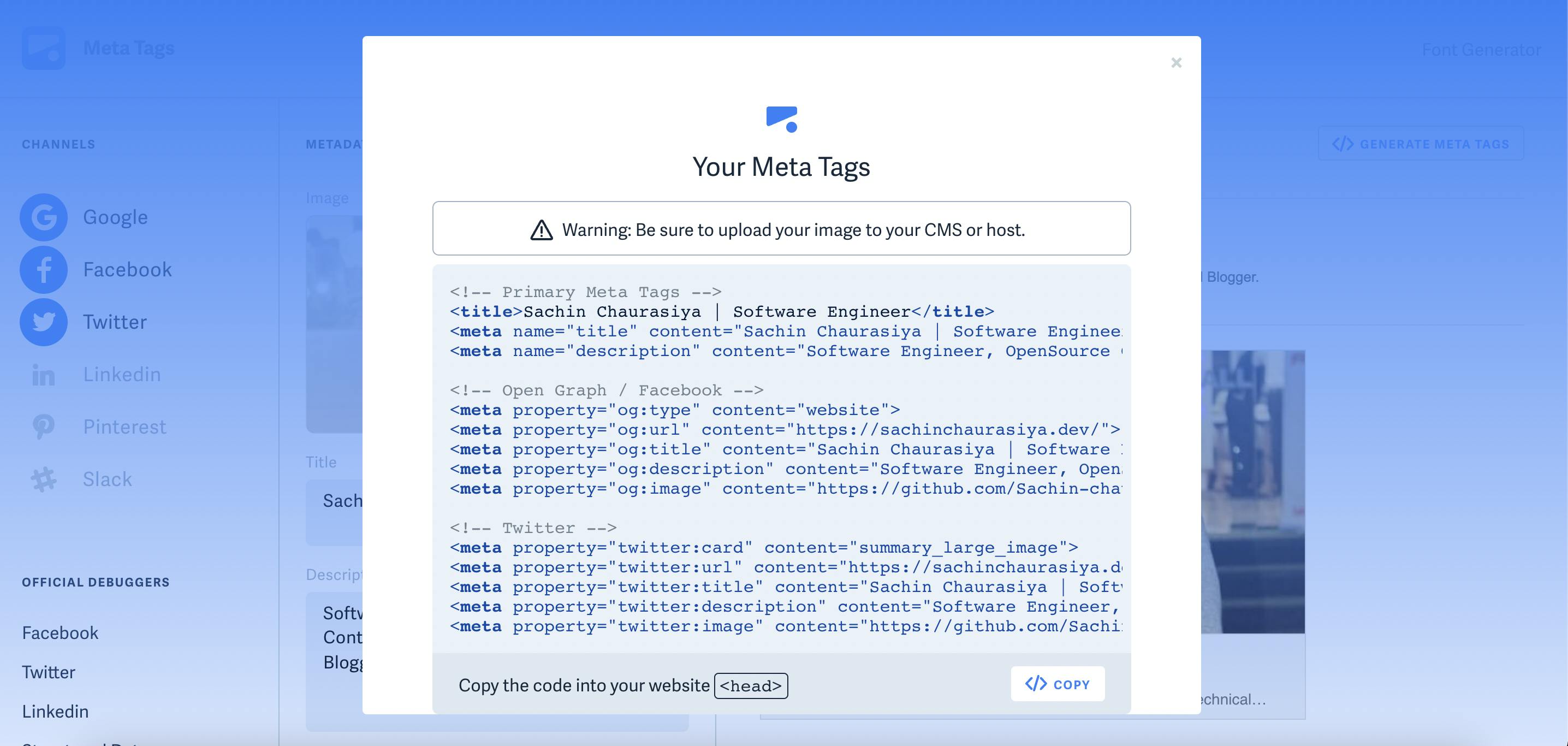
I can click on the generate meta tags button to generate meta tags for my site.

Link for meta tags
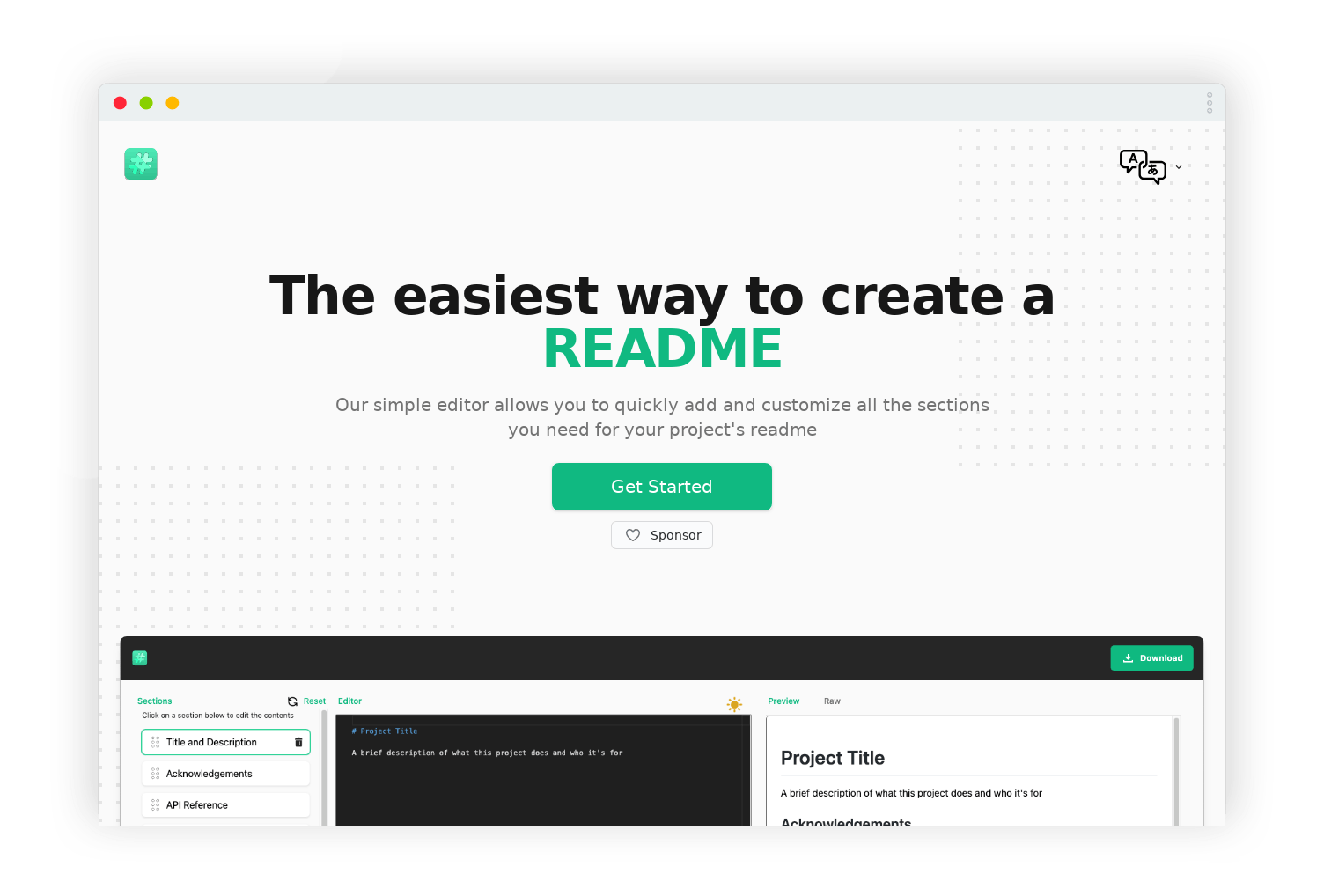
Readme

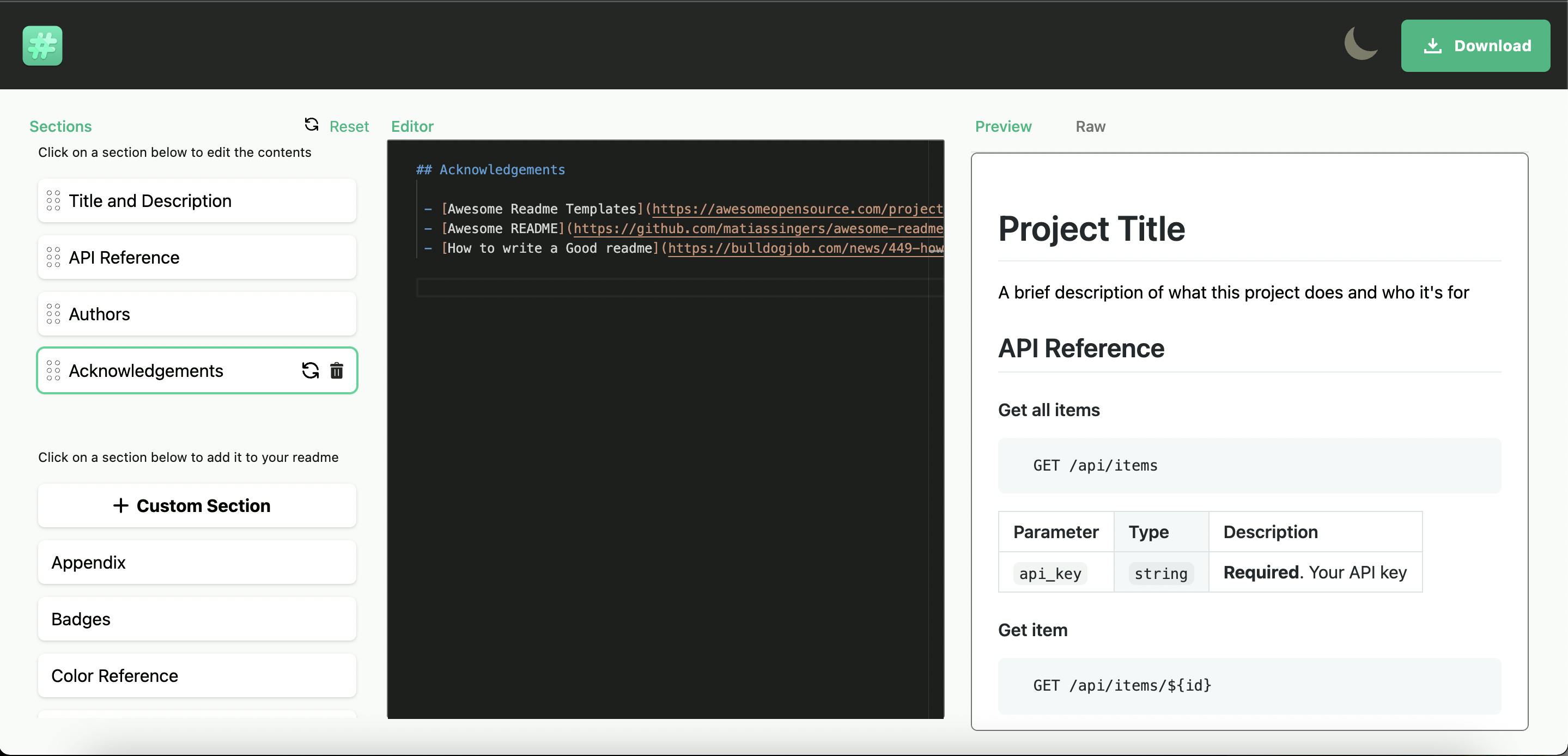
Readme is a very great tool to quickly generate Readme for your project. it provides a lot of sections to include in your README file.
Example:
Here you can see I have used different sections like Title and Description, Authors, API reference.

Link for readme.so
Responsively

Responsively is a must-have tool for web developers to see how their website looks on different screen sizes. most important thing is that it is an OpenSource tool and it comes with some cool features like,
- Mirrored Interactions
- Customizable Layout
- Awesome Elements Inspector
- Extensive Built-in Device Profiles
- One-Click Screenshot
- Hot-Reloading Supported
Link for responsively
Remove Bg

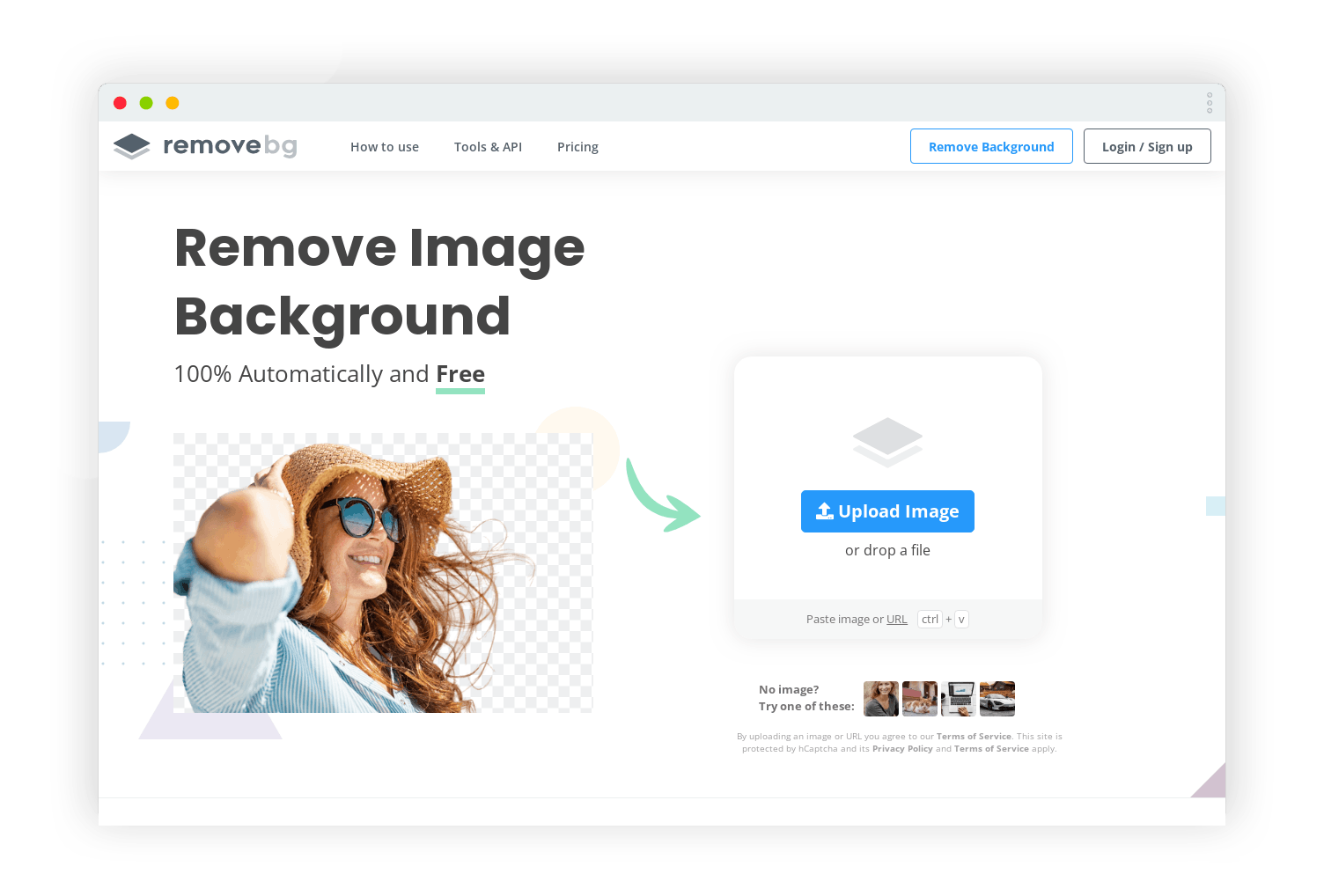
Remove background is the first tool you will need when you want to remove background from images. It has a freemium plan if you want to use it regularly in your project. it also provides an API to integrate with your projects.
It has support for
- Individuals
- Photographers
- marketing
- media
- developers
- e-commerce
- enterprise
Link for remove bg
Type Scale

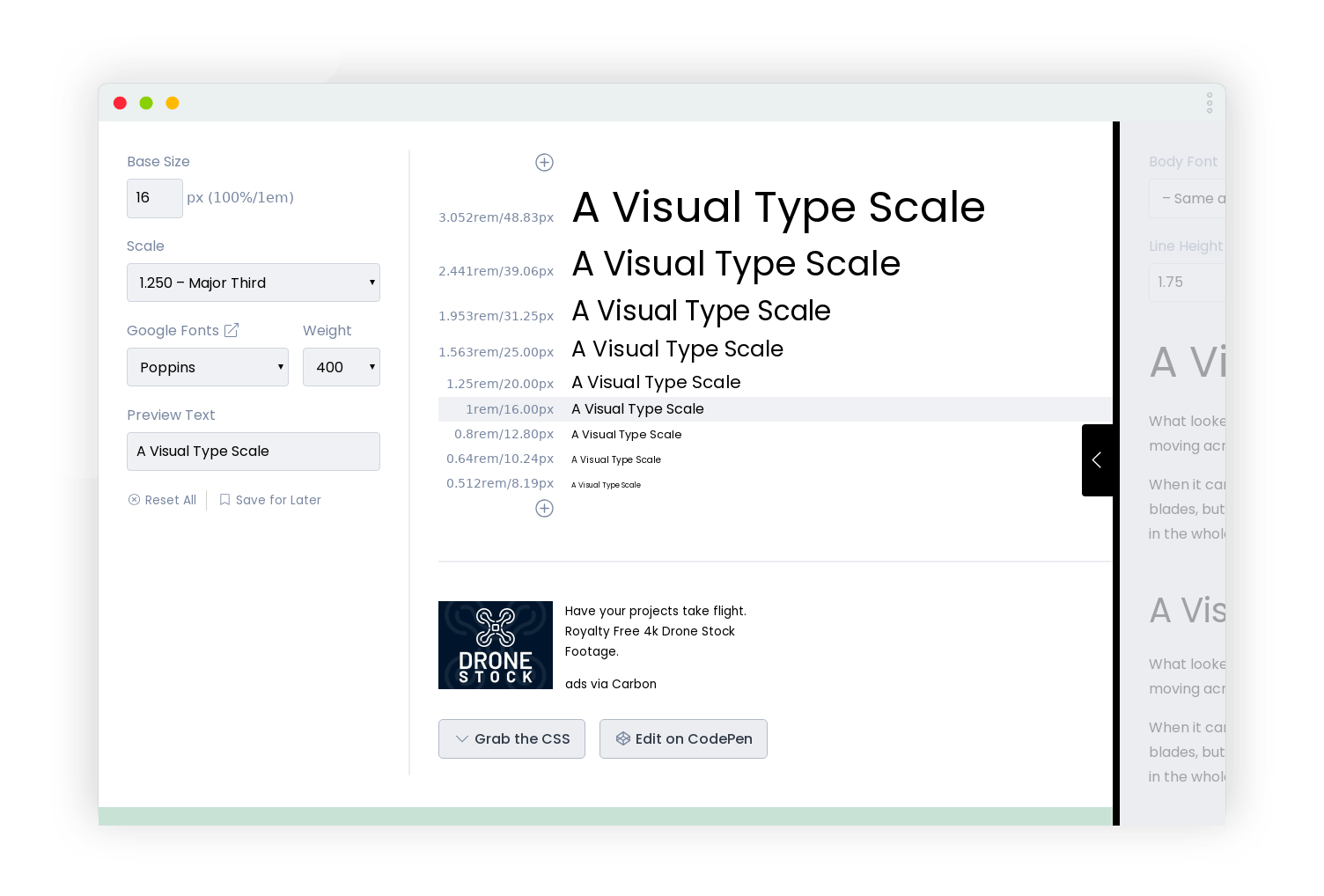
Type Scale is a tool that provides you with visuals of different typography. you can use this tool to see the visuals of your project typography with different fonts, sizes and scales. It also provides you with the CSS generator for your project typography.
Link for type-scale
Small dev tools

Small dev tools is a hub of tools that provides you with some awesome small tools to help you in your projects.
Some of my favourite tools from Small dev tools are,
Link for small dev tools
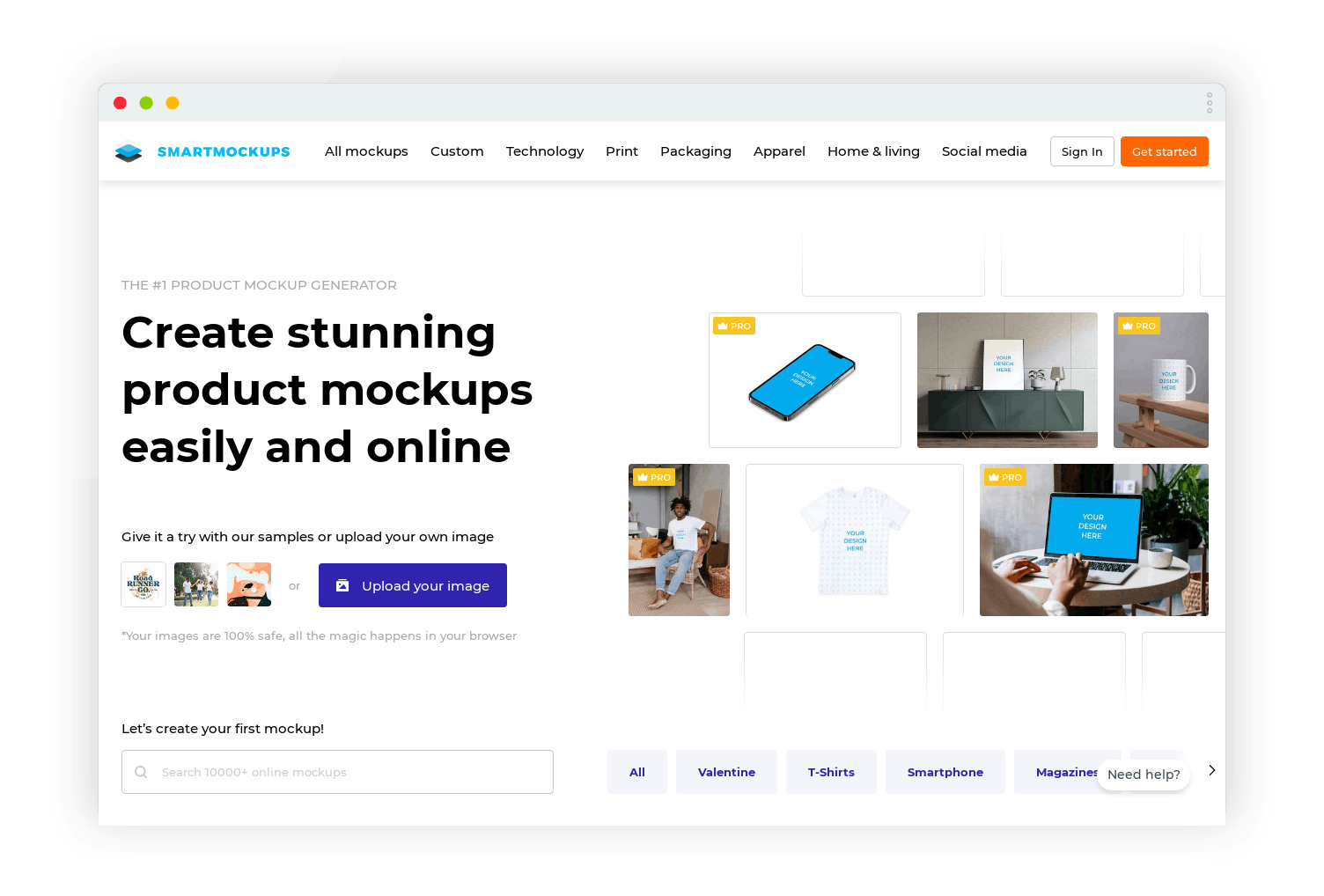
Smart MockUps

Smartmockups is the tool that will allow you to create mockups for your products from your browser in one go. It also contains 1000+ mockup templates to help you in creating one for your product. You can use this tool to create,
- Technology Mockups
- Social media mockups
- Print mockups
- Home & decor mockups
- Packaging mockups
To speed up your workflow It also supports third-party integrations like Figma, Canva and Dropbox.
Link for smartmockups
Summary
To summarize we have discussed 7 useful websites that will help you in your daily problem-solving. I hope you found these tools useful and you will now start using them.
And that’s it for this topic. Thank you for reading.
